みなさんはhtml、CSSコーディングをするときにどれくらい効率アップをしていますか?
私はローカルにテンプレやメモを保存しておいたり、今回紹介するWebツールを毎回のように使っています。
だってコピペするだけだもの。
ということで今回はよく使うWebツールの中から6つを簡単に紹介します。
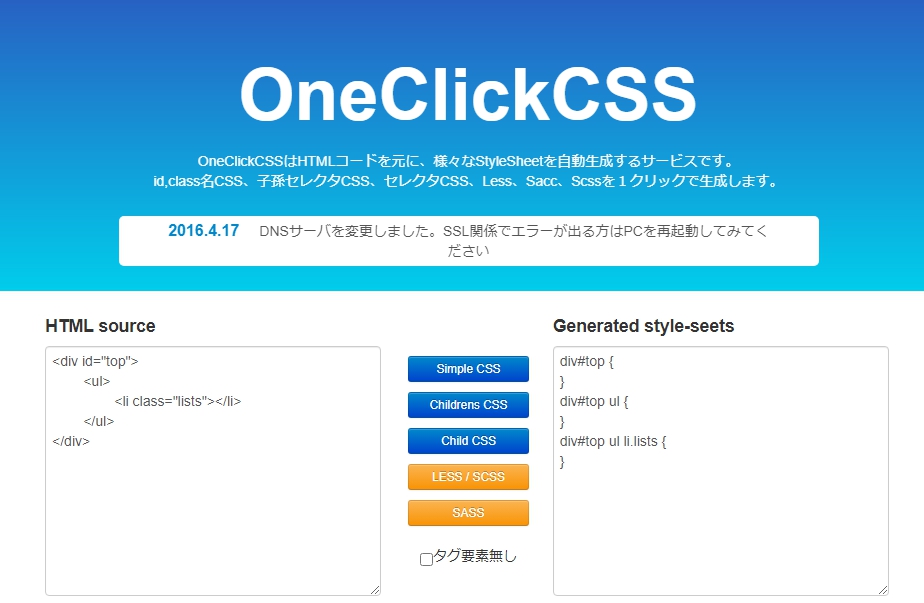
htmlをCSSに一発変換!『OneClickCSS』
その名の通りhtmlをワンクリックでCSSに変換してくれます。
記述方法も複数選べて、プロジェクトや用途に合わせて変換ができるのがいいですね。
「タグ要素無し」のチェックはhtmlタグをCSSに記述するかどうかを選べます。
「タグ要素無し」あり
div#top {}
「タグ要素無し」なし
#top {}
このツールを知ったときは本当に神!と思いました。
必要に応じて少しカスタマイズするだけでいいし、何行も手書きしなくていいのが本当に最高です。
CSSをSASS/SCSSに一発変換!『CSS 2 SASS/SCSS CONVERTER』

クライアントから教えていただいたソース変換ツールです。
こちらも使い方はOneClickCSSに似ているのですが、用途はCSSをSASS/SCSSに変換をしたいときに使用します。
一瞬で変換できるのも魅力的です。
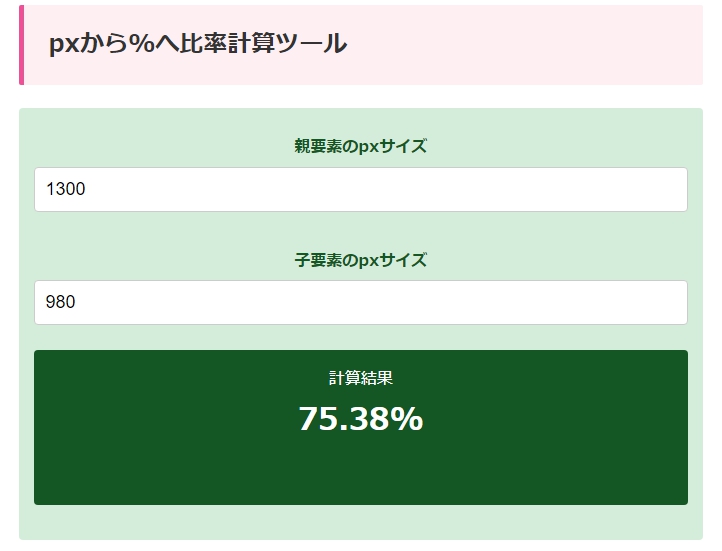
子要素の幅を%で自動計算!『pxから%へ変換』
こちらは特にレスポンシブやリキッドレイアウトのときに真価を発揮する便利ツールです。
サイズを可変させたいときに親要素と子要素のサイズ(px)を入力するだけで子要素のサイズ(%)を自動計算してくれます。
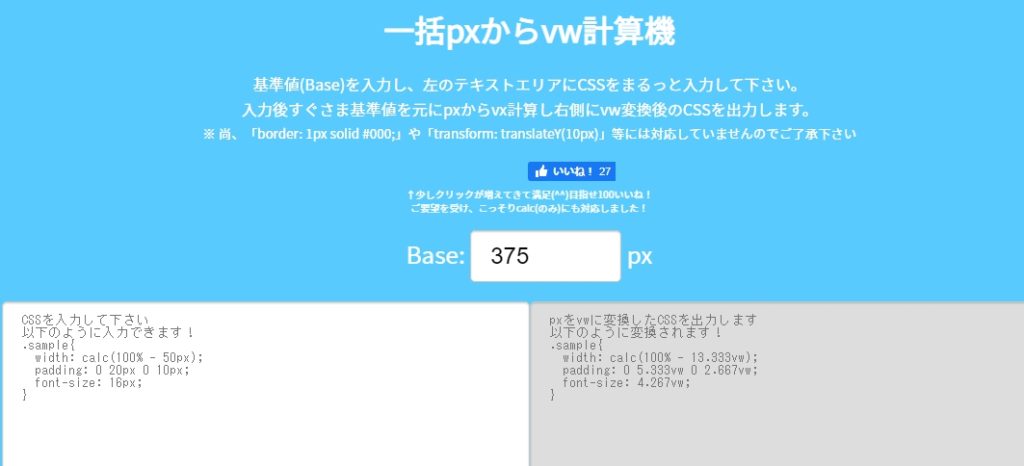
pxをvwに変換!『CSS一括pxからvw計算』
基準値となるビューポート(ブラウザの画面サイズ)を入力してpxをvwに変換してくれるツールです。
PC/SPで基準値が違うので基準値を変えて利用します。
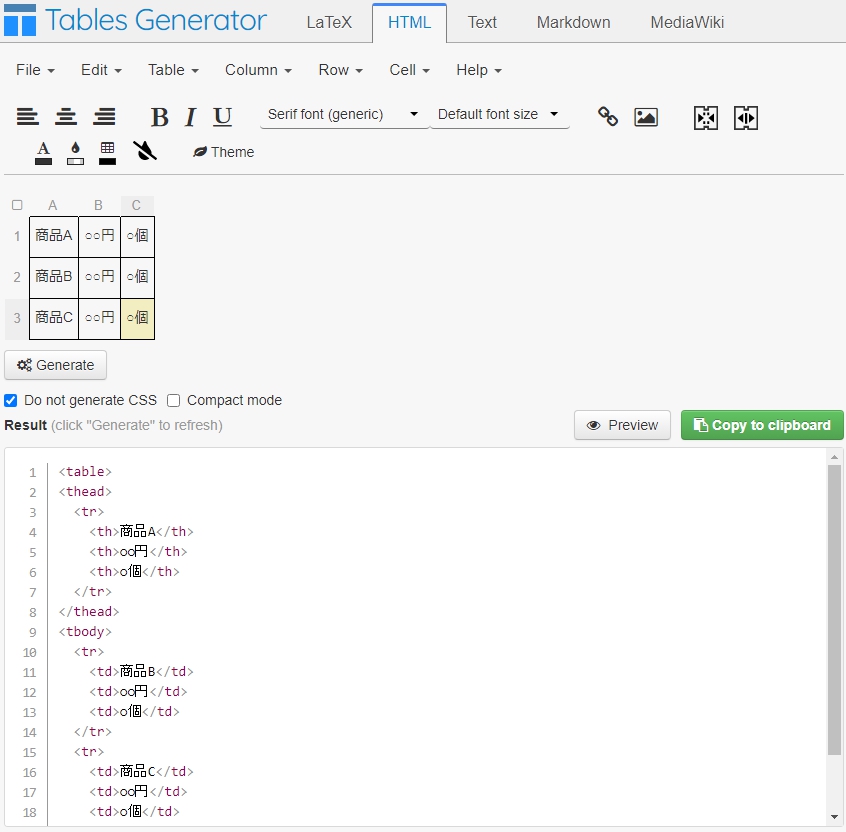
視覚的にテーブルを作成してhtml出力!『HTML Tables Generator』
機能が満載のtableタグジェネレーターです。
とてもお世話になっています。
シンプルなテーブルなら使わなくてもいいのですが、セルの結合が複雑なテーブルだとかなり大変になってきます。
そこでこのジェネレーターを使うと、視覚的にテーブルを組んでhtml出力をしてくれるので簡単に時短でテーブルを構築することができます。
しかもWordなどのドキュメントで作成された表のテキストをまとめてコピペしても一瞬で挿入してくれます。
ただ、英語サイトなのですべて把握していません。
まずは必要最低限の使い方を覚えておきましょう。
まっさらにしたい場合:
「Table → Clear table」
「File → New table」
列、行を増やしたい:
「Table → Set size」
html出力または更新したい:
テーブル下の「Generate」ボタン
あとは「Generate」ボタン下にある「Do not generate CSS」にはチェックを入れておきましょう。
チェックがないとCSS出力とclass名が勝手に入って後々面倒なことになります。
これだけ分かれば問題はないと思います!
CSSで三角形を作るなら必須!『CSS三角形作成ツール』
こちらは有名なジェネレーターかもしれませんね!
三角形をCSS出力してくれるジェネレーターです。
三角形の向きを斜めにも指定できたりするので、画像を用意しなくてもパパッと三角形を作成できます。
私はリストやボタンのアイコンとしてよく使います。
おわり
以上が私の選んだコーディング効率アップのためのWebツール6選でした!
コーディング自動化まではいかないけど時短することで結果的に単価アップにもなるのでよかったら駆使してみてくださいね。