Dart Sass(Sassの書き方の種類 ※)は現在推奨されている書き方です。
現在主流の書き方であるLibSassは、Sass公式サイトによると2022年10月1日にサポート終了となっています。
Dart Sassでは今までファイルの呼び出しに使っていた『@import』が廃止されて、『@forward』への切り替えと『@use』を使う必要があります。
それと変数とmixinなどを使うときにも変更点があります。
まだDart Sassを使っていない人は早々に乗り換えましょう。
コーダーとしては必須です。
この記事では、Dart Sassで書いたSCSSをGUIコンパイラ『Prepros』でコンパイルする方法とFLOCCS(FLOU)ベースのディレクトリ構成を紹介します。
※言語や環境と呼ばれたりしているため、あえて簡単な表現にしました。
Dart Sass移行スケジュール
2022/10/4 追記
公式サイトにはLibSassの廃止が延期された旨が書かれていました。
Dart Sass (npmダウンロード数)が80%を超えてから1年以上待ってから完全に廃止されるようです。
Dart Sass と LibSass の両方がモジュール システムのサポートを開始してから 1 年後、またはDart Sass がモジュール システムのサポートを開始してから 2 年後、いずれか早い方 (遅くとも2021 年 10 月 1 日@import) に、グローバル コア ライブラリと同様に非推奨になります。
この非推奨が発効してから 1 年後 ( 遅くとも2022 年 10 月 1 日
@import)、ほとんどのグローバル機能のサポートを完全に終了します。2022 年 7 月: 新しいモジュール システムのサポートが追加される前に LibSass が廃止されたという事実に照らして、廃止と削除のタイムライン
Sass公式サイト@importが延期されました。現在、ユーザーの 80% が Dart Sass (npm ダウンロード数で測定) を使用するまで待ってから を廃止し@import、それから少なくとも 1 年、おそらくそれ以上待ってから完全に削除する予定です。
使用するソフト
2つだけです。どちらも無料で使えます。
Visual Studio Code
有名なソースエディタです。他のエディタでも問題ありません。
Dart Sassコンパイルにあたって拡張機能は使いません。
公式サイト:Visual Studio Code
Prepros
『プリプロス』と読みます。
いろいろな言語のコンパイル、ライブプレビュー、画像圧縮などがあるとても便利なソフトなので私は普段から使っています。
無料トライアルでも使えますが、使用中に「買ってください」という宣伝が頻繁に表示されるので作業の邪魔になります。
有料版は執筆時点で買い切り型で$29(約4,200円)なので、今後も使い続けるのであれば買いだと思います。
公式サイト:Prepros
ディレクトリ構成(CSS、SCSS)
設計はBEM、FLOCSS(FLOU)をベースに少しアレンジをしていますが、この構成が絶対というわけではないのでやりやすいように変更してもOKです。
ちなみにFLOUとはFLOCSSを簡易にしたCSS設計のことで、私はFLOUのほうが分かりやすくて好きです。
参考:FLOCSSを扱いきれないあなたに贈る、スリムなCSS設計の話
project
├──css
│ ├──page
│ │ ├──top.css
│ │ └──about.css
│ ├──common.scss
│ └──destyle.min.css(リセットCSS)
├──scss
│ ├──component
│ │ ├──_btn.scss
│ │ ├──_drawer.scss
│ │ ├──_gnav.scss
│ │ └──_index.scss
│ ├──foundation
│ │ ├──_base.scss
│ │ └──_index.scss
│ ├──global
│ │ ├──_color.scss
│ │ ├──_font.scss
│ │ ├──_function.scss
│ │ ├──_index.scss
│ │ ├──_mixin.scss
│ │ └──_var.scss
│ ├──layout
│ │ ├──_footer.scss
│ │ ├──_header.scss
│ │ ├──_index.scss
│ │ └──_layout.scss
│ ├──page
│ │ ├──top.scss
│ │ └──about.scss
│ ├──utility
│ │ ├──_index.scss
│ │ └──_utility.scss
│ └──common.scss
├──about
│ └──about.html
└──index.html
先頭に『_(アンダーバー)』があるファイルはコンパイル時に出力されません=パーシャルファイル。
逆にアンダーバーがないファイルは出力をする=ページ上で読み込むファイルということです。
Dart Sassコンパイルのための準備
各ファイルを編集していきます。
各ディレクトリ内の_index.scss
_index.scssはそのディレクトリ内のscss読み込み用ファイルです。
//globalディレクトリの_index.scss
@forward "color";
@forward "var";
@forward "mixin";
@forward "function";
@forward "font";//componentディレクトリの_index.scss
@forward "btn";
@forward "gnav";
@forward "drawer";すべての_index.scssを上記のように各ディレクトリに合わせて変更します。
ファイルが増えた場合は書き足すのを忘れずに。
特にcomponentディレクトリは増えやすいと思います。
変数、mixinの書き方
Dart Sassでは名前空間を使う必要があります。
名前空間とは読み込ませるファイルのことです。
_index.scssとglobalディレクトリ以外のすべてのscssファイルに書く必要があります。
@use "../global" as g; //名前空間 ファイルの1行目に記述
p {
color: g.$color-red; //変数 呼び出し
@include g.textShadow; //mixin 呼び出し
}名前空間は通常はファイル名になりますが、as節を使うと任意の名前に変更できます。
上記の例ではglobalディレクトリを読み込み、名前を『g』に変更しています。
globalディレクトリにはサイト共通の設定やCSS、変数定義、mixinなどのファイルがあり、それらをどのファイルでも使いたいのでこのように書く必要があります。
さらに変数を使うときは変数名の先頭に『g』+『.』を付ける必要があります。
名前空間の名前を省略する
名前空間に『*(アスタリスク)』を指定すると、変数名の先頭には何も付けなくていいのですっきりして今までと変わらない書き方になるのでおすすめです。
@use "../global" as *; //名前空間 ファイルの1行目に記述
p {
color: $color-red; //変数 呼び出し
@include textShadow; //mixin 呼び出し
}これで定義した変数やmixinを呼び出すことができます。
common.scssでサイト共通cssを読み込む
@use "component";
@use "foundation";
@use "layout";
@use "utility";common.scssはcssディレクトリに『common.css』というファイルで出力をします。全ページで読み込む共通ファイルです。
逆にpageディレクトリ内のファイルは各ページでしか読み込まないファイルです。
Preprosの設定と使い方
ほぼ初期設定のまま使えると思います。
プロジェクトの読み込み
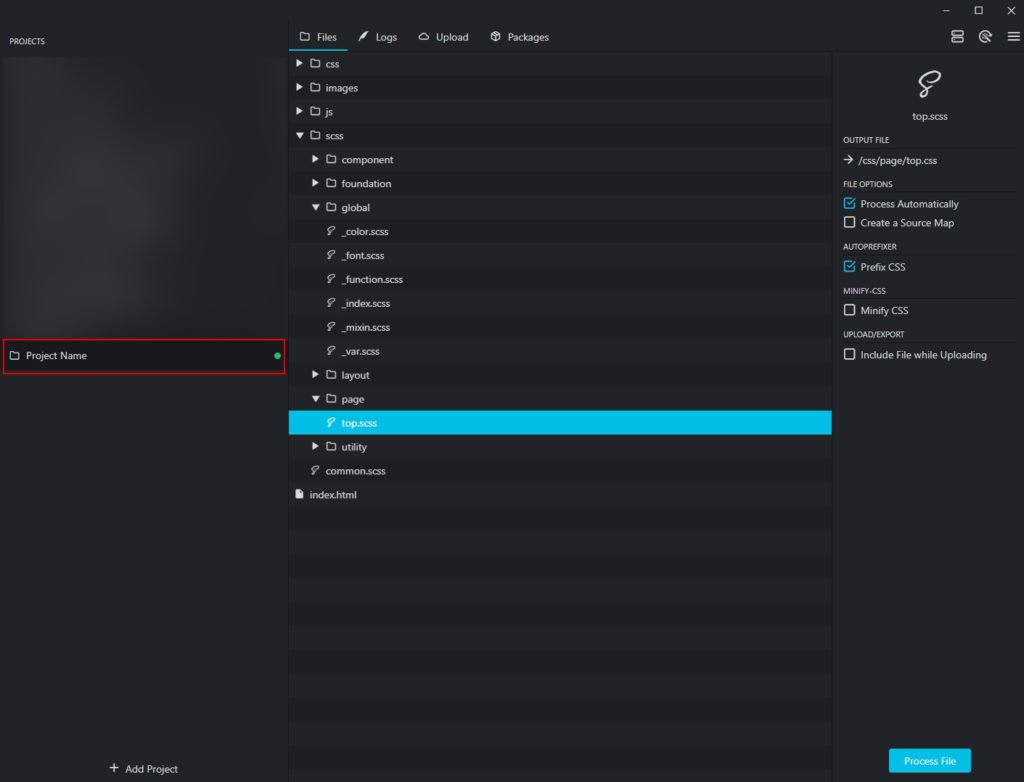
今回の構成の場合は、Preprosの画面左のPROJECTSエリアにprojectディレクトリごとドロップをすると追加されます。

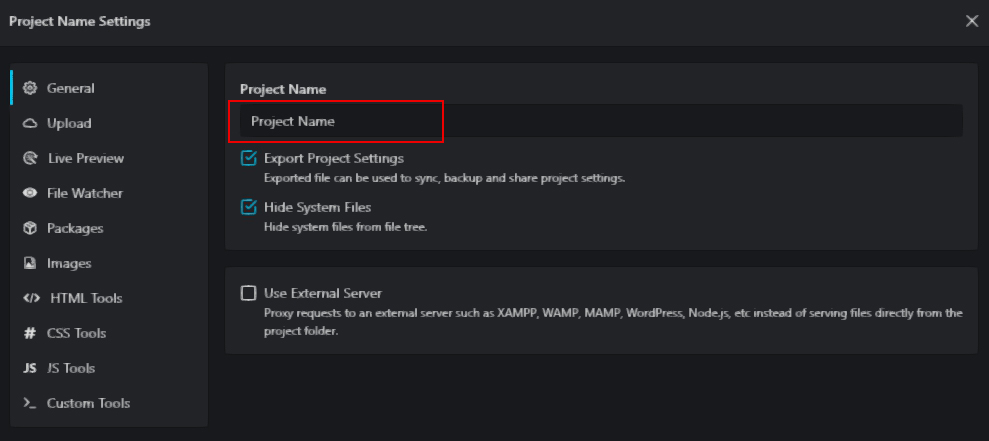
プロジェクト名の変更
変更したいProject名を右クリックし、Project Settingsを選択して名前を編集してください。
日本語でもOKです。変更されるのはPrepros内の表示だけです。

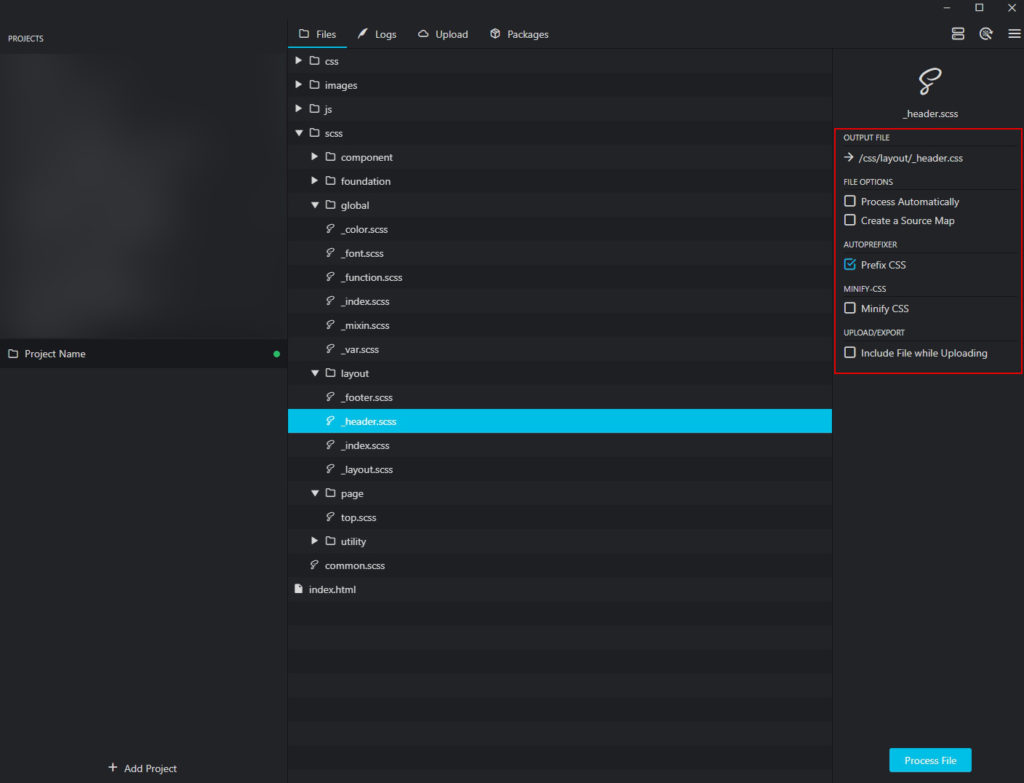
パーシャルファイルの設定
基本的に変更は不要ですが、画像のようになっているか確認をしてください。
OUTPUT FILEにパスがありますが出力されません。

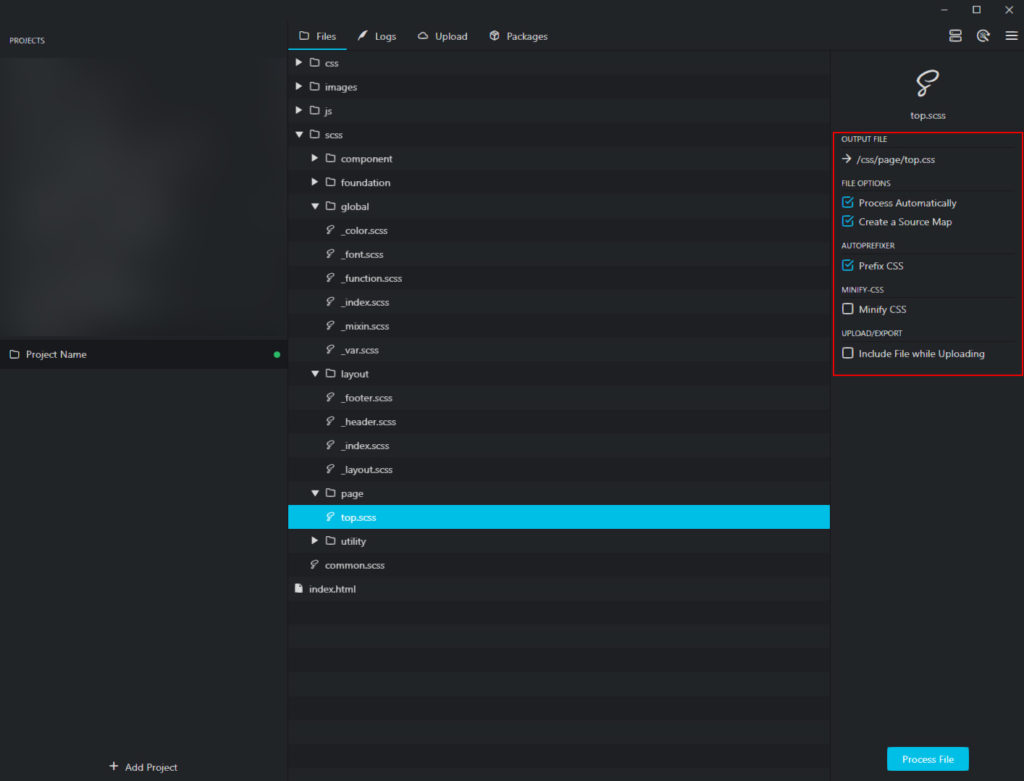
出力するファイルの設定
パーシャルファイル以外の設定です。
ページで読み込ませるcssファイルを出力します。

OUTPUT FILE
ファイルの出力先を設定できます。
パスをクリックして出力先を変更してください。今回のディレクトリ構成では画像のようになります。
Process Automaticall
ファイル保存時に自動でコンパイル&出力してくれます。
手動で行いたいときは右下のProcess Fileボタンをクリックしてください。
Create a Source Map
マップファイル(.map)を出力してくれます。
マップファイルがあるとブラウザの開発者ツールでscssファイルを参照してくれるのでコーディングがとても捗ります。ライブプレビューでも使えます。
サーバーへのアップは容量圧迫と誰でもscssファイルを参照できてしまう問題があるのでおすすめしません。
私はあくまでも開発用として使っています。
Prefix CSS
出力するcssファイルに自動でベンダープレフィックスを追加してくれます。
プロジェクトの更新方法
ディレクトリやファイルを増やした場合などでPrepros内のプロジェクトが更新されていないときがあります。
そのときはプロジェクト名を右クリックしてRefresh Projectをクリックして更新をしてください。
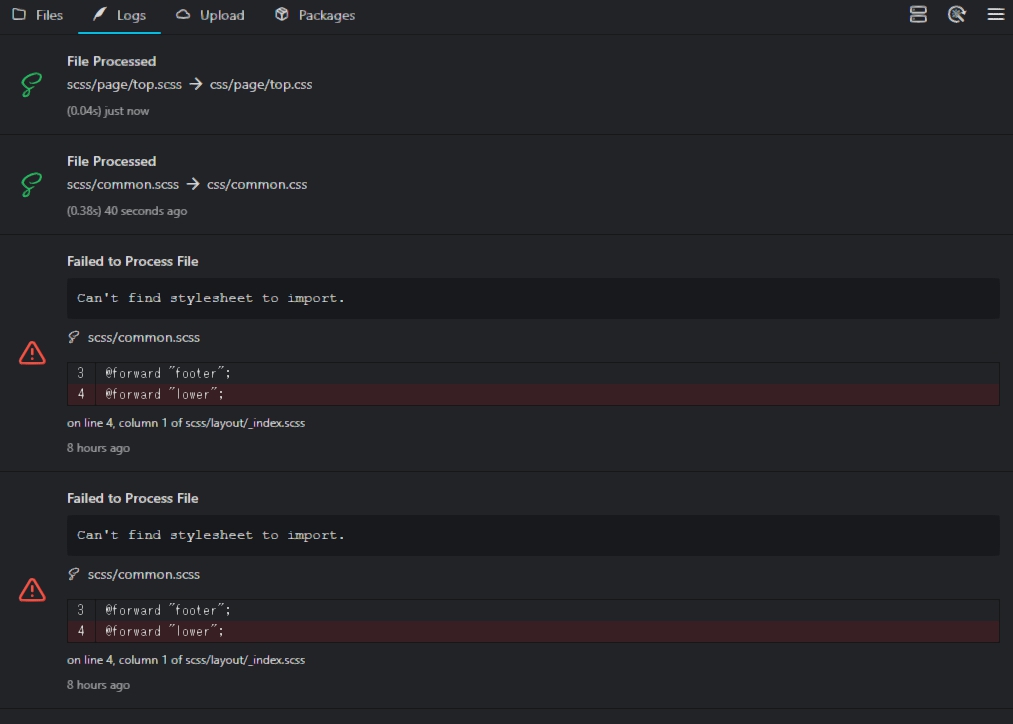
Preprosのログの確認方法
Logsタブでコンパイル状況やエラーを確認できます。

成功している場合はFile Processedと表示され、エラーがあるとエラー箇所と内容を教えてくれるので修正がしやすいです。
Preprosのライブプレビュー機能
- Windows:Ctrl+L
- Mac:⌘ +L
で起動できます。
ファイルを保存したときにコンパイルが成功しているとブラウザを自動リロードしてくれて、エラーがあると自動リロードされないためエラーがあることがすぐにわかります。
そのときはLogsタブでエラーを確認してみましょう。
修正しても自動リロードがされないときはLogsに表示されていないエラーが発生している場合があります。
そのときは手間ですが、すべてのファイルを一旦保存し直してみてください。
Logsに表示されていないエラーが見つかる場合があります。
『DartJS Sass Compiler and Sass Watcher』ではできなかった
VS Codeの拡張機能です。情報が多かったので初めはこれで試しましたが、うまくコンパイルができませんでした。
今回のディレクトリ構成だと難しかったです。
それからすでに持っていたPreprosでコンパイルできることを知り、使ってみたらあっさりできました。
そもそもPreprosはGUIなので視覚的に分かりやすく簡単かつ便利なソフトです。
まとめ
この構成で作成しておけばいろいろなプロジェクトで流用できるので最初だけがんばってやっておきましょう。
というか、Dart Sassへの切り替えはコーダーとして必須です。
Prepros1つでコーディングには十分なので、この機会に使ってみてください。