テーマ『Snow Monkey』を使っていたら発生した
今回はSnow Monkeyでサイトを作成しているときにファーストビューでSnow Monkey Blocksのスライダーを使っていました。
他のテーマでもオリジナルテーマでも発生する場合があるかもしれません。
そして、サイトを読み込んだときに?マークが一瞬表示されてからスライダー画像が表示されていました。
iOS(Safari、Chrome)で発生し、AndroidやPCでは発生しませんでしたが、実際はすべての端末で発生していて?マークが表示されるのがiOSだけだった可能性もあります。
プラグイン『EWWW Image Optimizer』が原因かも
WordPressはデフォルトでimgタグに「loading=”lazy”(遅延読み込み)」属性が付与されますが、EWWW Image Optimizerの遅延読み込み設定と重複してしまうと今回の現象が発生してしまうようです。
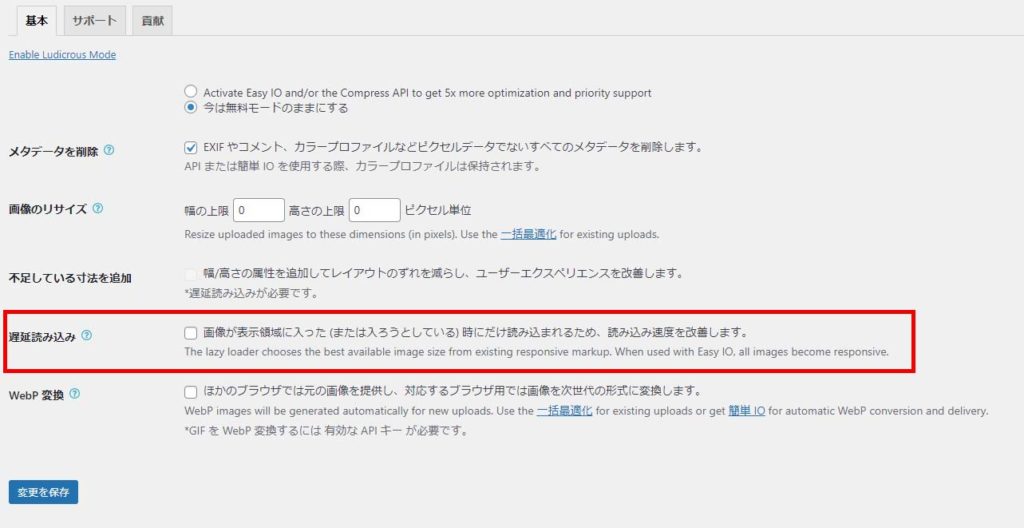
そこで、WordPressの管理画面 > 設定 > EWWW Image Optimizer > 基本タブから「遅延読み込み」のチェックを外してください。

そうすると遅延読み込みが重複しなくなって、WordPressのデフォルト機能で「loading=”lazy”」がスライダー画像(imgタグ)に付与されるようになり、?マークが表示される現象が発生しなくなります。
「loading=”lazy”」で画像の表示が遅いと感じたら
functions.php、my-snow-monkey.php(Snow Monkeyの場合はこちら)に以下のソースを貼り付けてください。
※重要ファイルなので必ずバックアップを取ってから編集してください。
//-----------------------------------------------------------------------------
// ファーストビューのimgタグにのみloading属性を追加する
//-----------------------------------------------------------------------------
function add_loading_attribute_to_first_image($content)
{
$pattern = '/<img(.*?)>/i';
preg_match($pattern, $content, $matches);
if (isset($matches[0])) {
$first_image = $matches[0];
$updated_image = str_replace('<img', '<img loading="eager"', $first_image);
$content = str_replace($first_image, $updated_image, $content);
}
return $content;
}
add_filter('the_content', 'add_loading_attribute_to_first_image');これで最初の画像だけ「loading=”lazy”(遅延読み込み)」ではなく「loading=”eager”(すぐに読み込む)」が付与されて、すぐに表示されるようになります。